| Vocademy |
Custom PHP Script - Footnotes
Simple footnotes at the bottom of html pages
You may be surprised that there is no built-in function in HTML or CSS to handle footnotes. This makes managing footnotes on web pages cumbersome. You have to manually put in the superscript numbers[1] in your main text, then manually type the footnotes at the bottom of the page[2]. This can be a colossal mess, especially if you have to add a new footnote between two others. You have to find all of your superscript numbers and renumber them, then reorder the footnotes at the bottom of the page.
Here is a simple PHP script to handle footnotes automatically. The only significant caveat is that your web page file name must end in ".php". This is no problem because the web server will treat the file exactly as a ".html" file, except it watches for PHP tags so it can process the embedded PHP scripts.
Inserting a Footnote
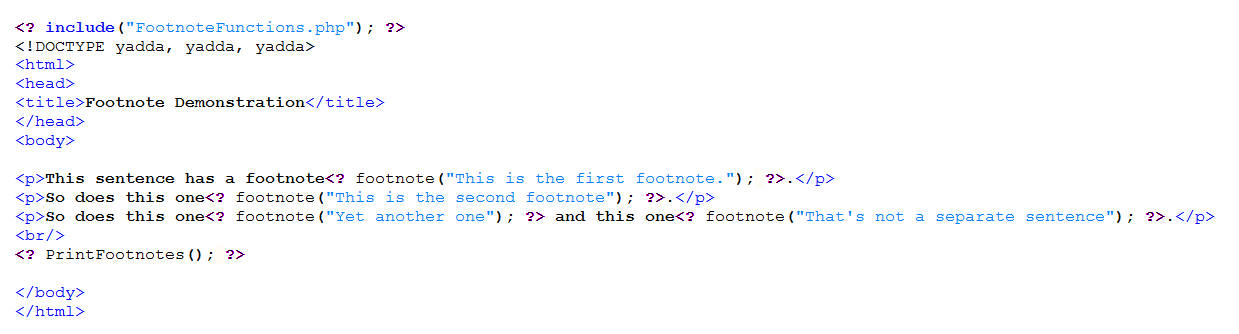
First, let's see how to use the functions. Here is the HTML source for a simple web page with several footnotes.
 |
| HTML source for a web page with footnotes. |
Let's ignore all the elements that are part of every web page and look only at the parts necessary to manage footnotes.
 |
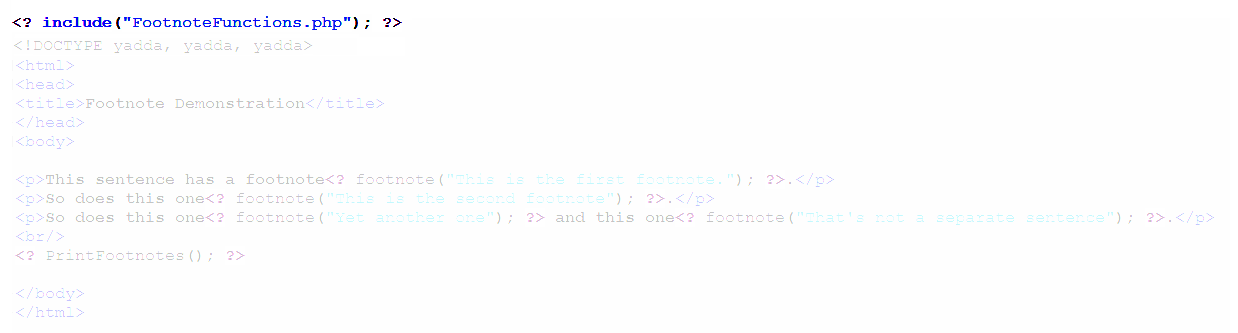
| First, include the functions file. |
First, we need to include the functions. This can go anywhere before the first footnote. However, it is best to put it at the very top of the code page so that it stands out. The web server does not send this line of code to the browser, so this does not violate the rule that the doctype declaration must be the first thing on the web page. Now let's insert a footnote.
 |
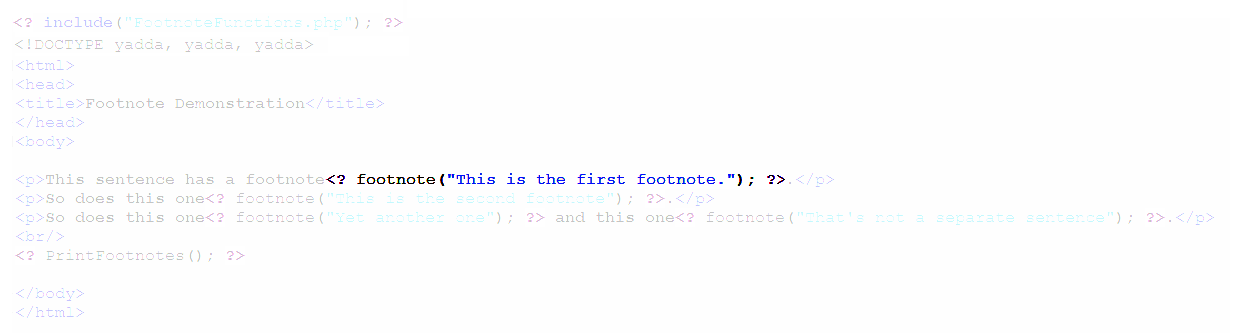
| Adding a footnote. |
That's it. You must include the opening and closing tags (<? and ?>), but the rest is just calling the footnote function and passing the footnote text to the function. Do this for each footnote substituting the appropriate text between the quotes. Just one more thing after that.
 |
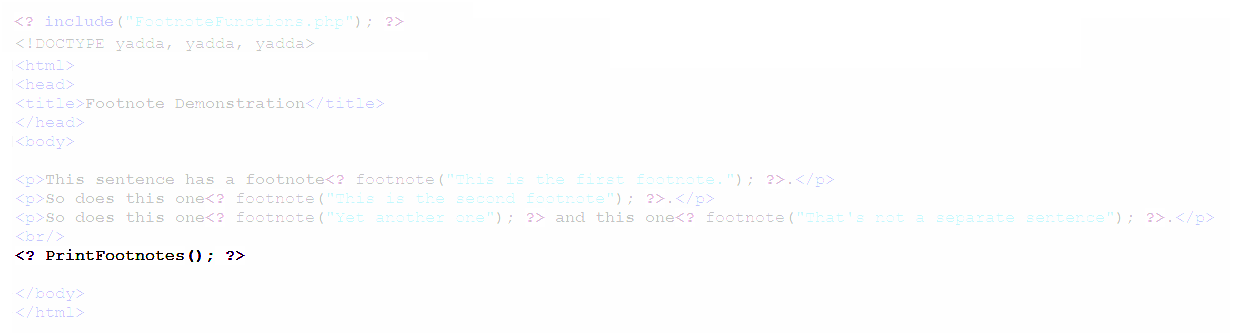
| The PrintFootnotes function is called at the bottom of the web page. |
You must call the PrintFootnotes() function at the bottom of the page before the </body> tag. That's all there is to it.
The Footnote Functions
Now let's look at the two simple functions that make this possible.
 |
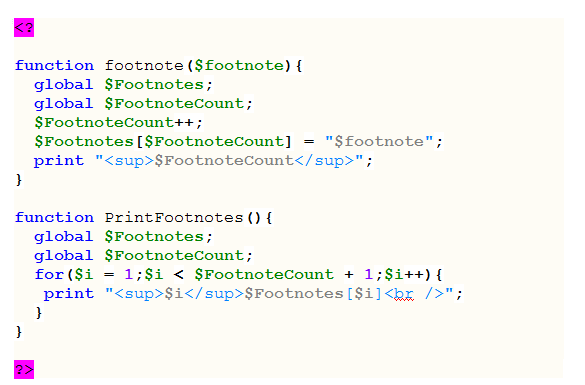
| The footnote functions with syntax highlighting from Notepad++. |
Both functions are a bit unorthodox in that they use global variables. Many programmers feel this is bad technique. However, these functions are expected to be run from short snippets of PHP embedded into primarily-HTML documents. Manipulating global variables in the functions relieves the web author from manipulating them in the HTML document. This is an instance where I think using global variables is appropriate.
The first function, footnote(), processes the web author's footnote script. This script will insert the appropriate superscript number into the text and insert the footnote text into an array for processing at the end of the page. Here is a breakdown of what the function does.
 |
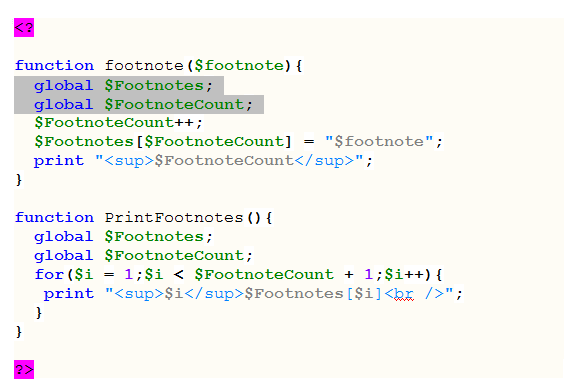
| Accessing the global variables. |
These two lines make the two named global variables available to the function.[3] The variable named $Footnotes is an array that holds the text of each footnote in the order that they appear on the web page. $FootnoteCount holds the current number of footnotes on the page. It is updated each time a footnote is inserted.
 |
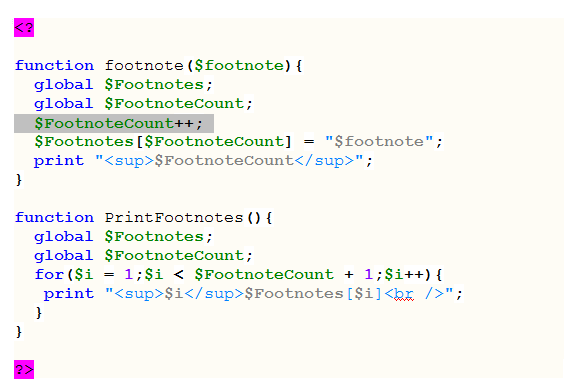
| Incrementing $FootnoteCount |
The first time the script is called, $Footnotes and $FootnoteCount are empty. Since $FootnoteCount is used as a numeric variable, it contains the number 0 when it is created. Each time footnote() is called, $FootnoteCount is incremented. After $FootnoteCount is incremented, it contains the appropriate number for the current footnote.
 |
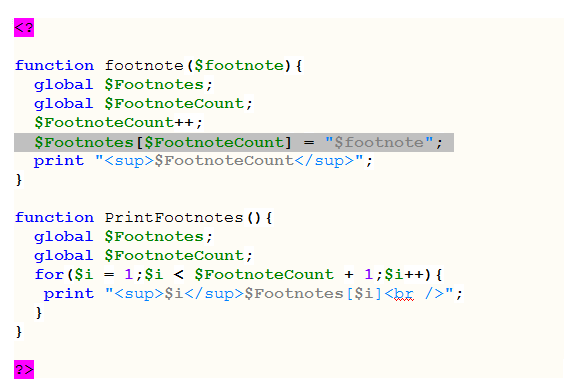
| Inserting the footnote text into the array. |
This line inserts the footnote text into the array variable $Footnotes. For example, if this is the third footnote on the page, $FootnoteCount will contain the number 3. The footnote text will be inserted into the third element of the array.
 |
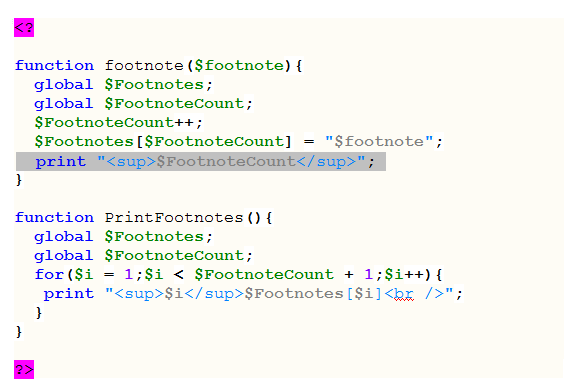
| The footnote number is printed |
The last line prints the footnote number as superscript into the web page. All that appears where the footnote script is inserted into the HTML is the footnote number.
Now let's look at the function that prints the footnotes at the bottom of the page.
 |
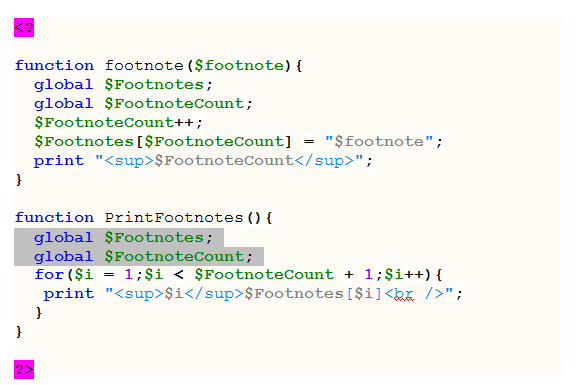
| Making the global variables available. |
Again, the global variables are made available to the function.
 |
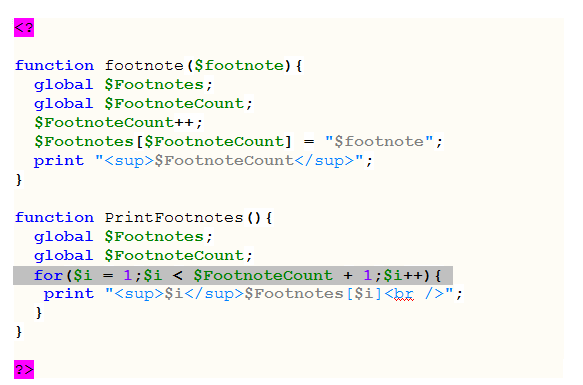
| A for loop is set up. |
This line sets up the for loop that prints the footnotes. Notice that the test condition ($i < $FootnoteCount + 1) has "+ 1" appended to it. This is because the elements in the array variable are numbered with the footnote number. This numbers the elements starting with 1 instead of starting with 0.
 |
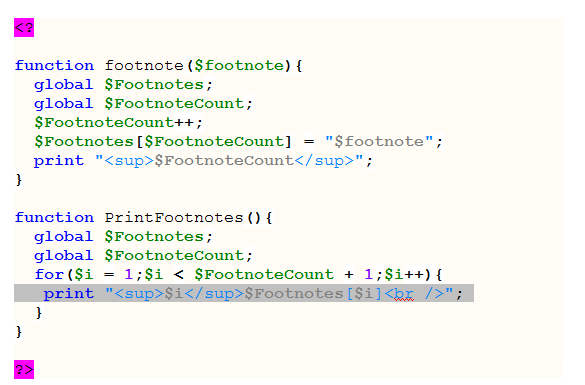
| Each footnote is printed. |
The script will loop once for each footnote in the array variable. Each time it goes through the loop, it will print the footnote number in superscript immediately, followed by the footnote text. Here's what the final page looks like.
 |
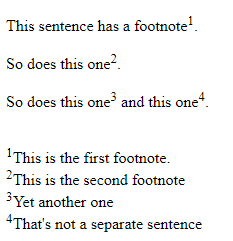
| A simple page with footnotes |
Here is a copy of the functions file you can copy and paste into your PHP editor. You can save these functions in a file named "FootnoteFunctions.php" or you can include these in another file with other functions, etc.
|
<? function footnote($footnote){ global $Footnotes, $FootnoteCount; $FootnoteCount++; $Footnotes[$FootnoteCount] = "$footnote"; print "<sup>$FootnoteCount</sup>"; } function PrintFootnotes(){ global $Footnotes, $FootnoteCount; for($i = 1;$i < $FootnoteCount + 1;$i++){ print "<sup>$i</sup>$Footnotes[$i]<br />"; } } ?> |
| Copy and paste the above text into your PHP editor. |
Embellishments
These functions are simplified to the bare minimum to do the job. You can embellish them with HTML elements, attributes, and style codes as needed.
Footnotes as Tooltips
If you hover your mouse cursor over the following footnote number[4] or one of the footnote numbers at the top of the page, you will see the footnote text in a tooltip box. To do this, modify the last line in the footnote function as follows:
print "<sup title=\"$footnote\">$FootnoteCount</sup>";
Don't use single quotes in place of the backslashed double quotes. Using the backslashed double quotes allows you to use single quotes (and thus apostrophes, etc.) in the footnote text.
Footnotes as Hyperlinks to Footnote Numbers in the Text
The footnotes on this page are hyperlinks that take you to the footnote number in the text above. First, make the footnote number a bookmark. Here is the modified line in the footnote function:
print "<a name='$FootnoteCount'><sup>$FootnoteCount</sup></a>";
Now make the footnote a hyperlink back to the footnote number. Modify the print line in PrintFootnotes as follows:
print "<sup>$i</sup><a href='#$i'>$Footnotes[$i]</a><br />";
This will print the footnote as a hyperlink, which means it will be colored and underlined. To make it look like regular text, modify the link tag as follows:
Print "<sup>$i</sup><a href='#$i' style='color: black; text-decoration: none;'>$Footnotes[$i]</a><br />";
Footnotes in a Table for a Straight Left Margin
The footnotes below are printed in a table. The footnote number is in one cell, and the footnote text is in another. This cleans up the left margin. Here's how to do it (with other embellishments removed for clarity):
print "<table>";
for($i = 1;$i < $FootnoteCount + 1;$i++){
print "<tr><td
style='vertical-align: top;><sup>$i</sup></td><td>$Footnotes[$i]</td></tr>";
}
print "</table>";
You can copy and paste the text below to have all the above formatting in your footnotes.
|
<? function footnote($footnote){ global $Footnotes, $FootnoteCount; $FootnoteCount++; $Footnotes[$FootnoteCount] = "$footnote"; print "<a name='$FootnoteCount' title=\"$footnote\" style='font-size: smaller;'><sup>$FootnoteCount</sup></a>"; } function PrintFootnotes(){ global $Footnotes, $FootnoteCount; print "—————————<br>"; print "<table>"; for($i = 1;$i < $FootnoteCount + 1;$i++){ print "<tr><td style='vertical-align: top; font-size: smaller;'><sup>$i</sup></td><td><a href='#$i' style='color: black; text-decoration: none; font-size: smaller;'>$Footnotes[$i]</a></td></tr>"; } print "</table>"; } ?> |
| Copy and paste the above text into your PHP editor. |
The finished functions also print a short horizontal line (a series of em-dashes) to separate the footnotes from the rest of the page. It also reduces the font size of the footnote numbers a bit.
—————————| Vocademy |